
Responsive design : est-ce vraiment important ?
Vous allez sur un site internet que vous consultez habituellement depuis votre ordinateur avec votre smartphone, et... rien ne se passe comme prévu. Impossible d’afficher correctement les pages du site. Vous avez beau retourner votre mobile dans tous les sens, tenter de zoomer, dé-zoomer à en avoir des crampes, rien n'y fait !
Pourquoi les smartphones ont changé la conception des sites internet ?
Site responsive, kézako ?
Un site responsive - ou site adaptatif - est un site lisible et accessible sans aucun problème d’affichage pour l’internaute sur n’importe quel type d’appareil : smartphone, tablette, ordinateur... : le site s'affiche en tenant compte de la taille de l'écran, pour une bonne expérience utilisateur.
Mon site est-il adapté aux smartphones ?
Si vous devez "pincer" l’écran de votre mobile, zoomer/dé-zoomer pour pouvoir lire les infos, alors il est probable que votre site ne soit pas mobile friendly (responsive).
> Tester la compatibilité de mon site
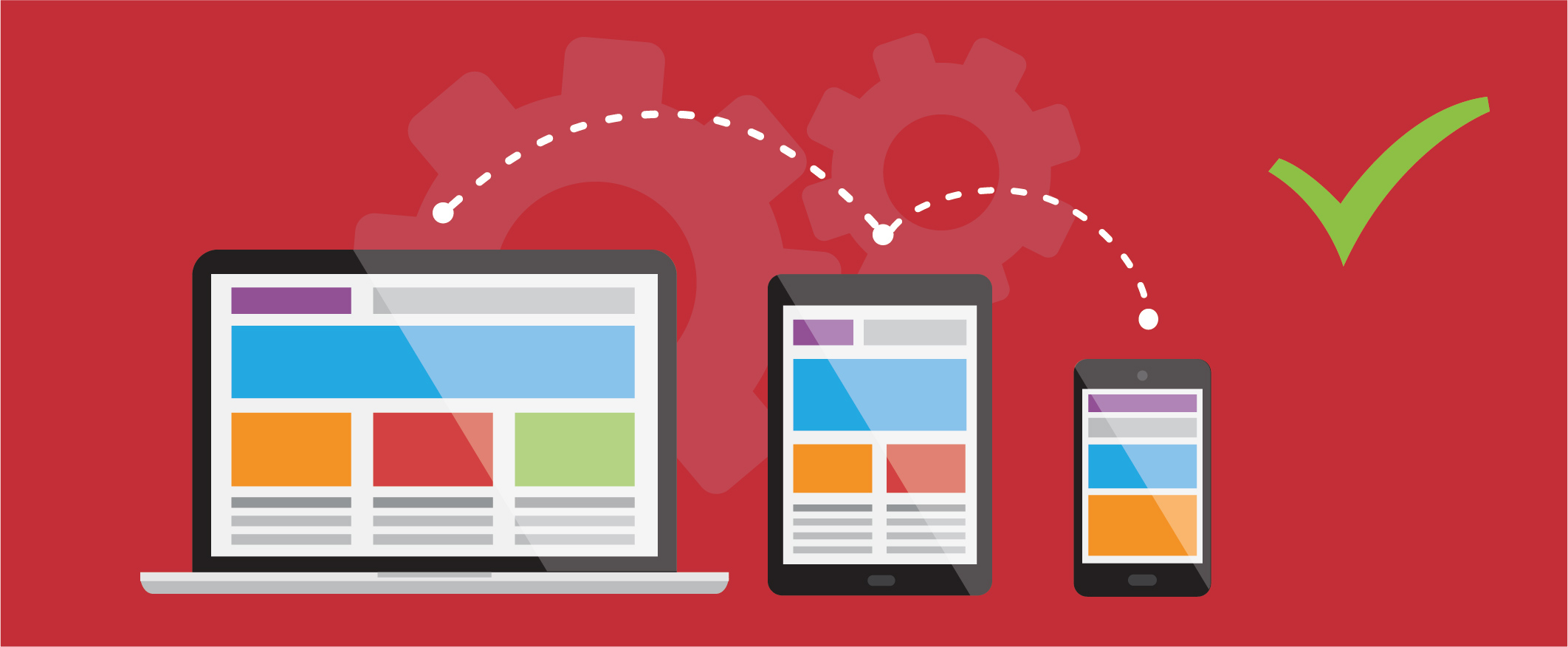
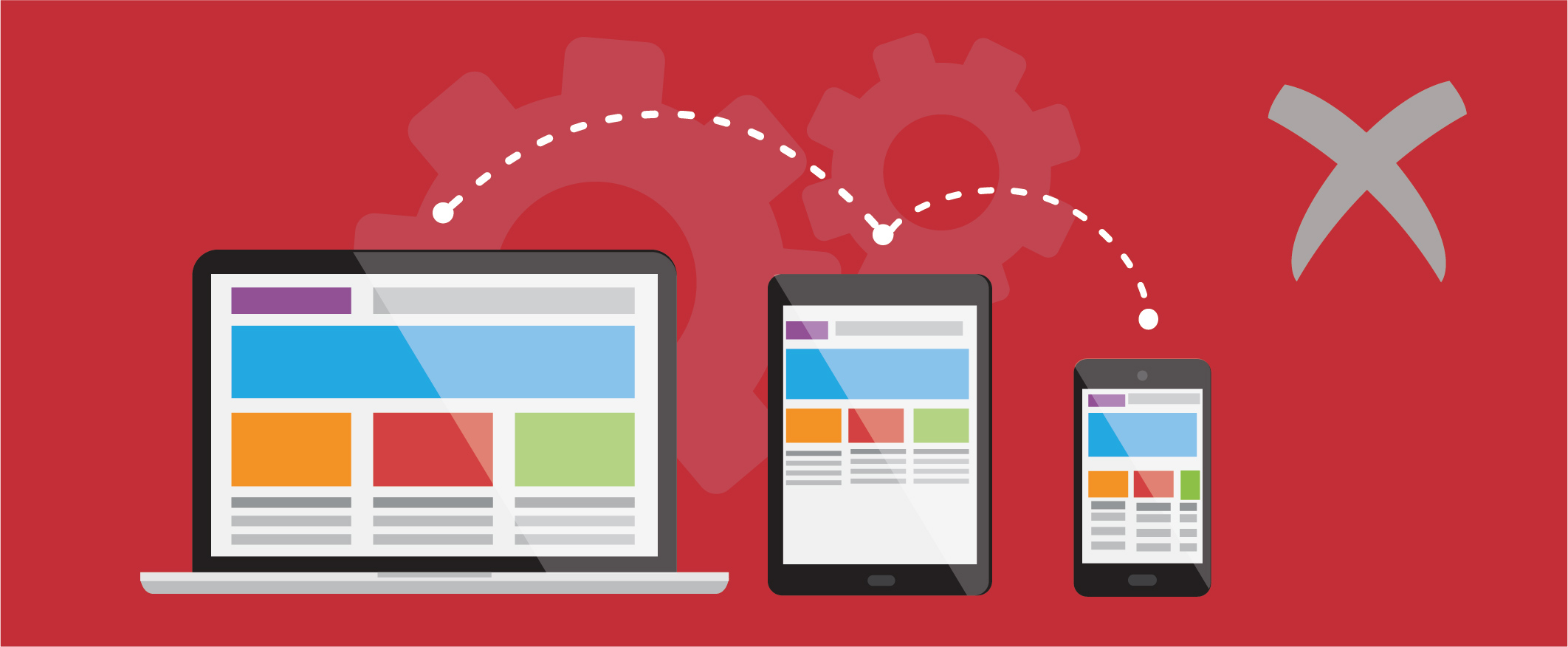
Exemple de structure de site responsive

Le design responsive conserve la qualité d'affichage de votre site internet lorsque vous changez de support. Les contenus se réorganisent et leur taille est modifiée pour occuper au mieux le nouvel espace : les textes, images et menus restent lisibles. Sur smartphone, pas besoin de "pincer" votre écran pour consulter le site, il vous suffit de le faire défiler de haut en bas pour accéder aux informations.

Le design non responsive conserve la même taille et la même organisation quelque soit le support sur lequel il est consulté. Les textes sont donc en général tout petits sur smartphone, les éléments concentrés dans une partie de l'écran, l'autre étant vide... Consulter un site dans ces conditions demande un gros effort au visiteur, qui abandonne très rapidement.
3 raisons d’avoir un site responsive
1. Un meilleur référencement
2. Plus de trafic
La tendance est au “Mobile First” : en 2019, 75% des Français utilisaient internet depuis leurs smartphones.
Un site responsive attire davantage de visiteurs et améliore le trafic sur votre site : vous capterez à la fois les internautes qui utilisent un ordinateur et ceux qui utilisent un smartphone.
3. Une meilleure image de marque
Un site conçu dès le départ avec une charte graphique et ergonomique compatible avec les smartphones renforce la crédibilité de votre société et la confiance de l'internaute.
Le responsive est l'un des critères techniques pris en compte par Google dans son classement. Il en existe bien d'autres, qui font partie de ces fameux algorithmes si mystérieux.
Un audit de votre site par nos experts vous révélera les éventuels freins techniques au référencement de votre site internet.
Ces articles pourraient vous intéresser


Pourquoi le site web de ma PME perd-il des places sur Google ?



Des questions, des commentaires, des difficultés ?
N'hésitez pas à laisser un commentaire !