
Générez des contacts qualifiés en utilisant les concepts de Call to Action, Landing Page et Thank You Page
La présence en ligne de votre entreprise est cruciale pour son succès. Cependant, si vous souhaitez booster votre business, il ne suffit pas d'avoir un site graphiquement agréable et techniquement bien conçu. Pour en tirer le meilleur parti, il est essentiel d'optimiser chacune de vos pages pour générer des contacts qualifiés, qui vont entraîner la croissance de votre entreprise. C'est là que les 3 éléments-clés qui composent un tunnel de conversion, les Call to Action (CTA), Landing Pages (pages de destination) et Thank You Pages (pages de remerciement) entrent en jeu. Dans cet article, nous allons explorer le rôle et l'importance de ces éléments dans la stratégie de génération de contacts qualifiés et voir comment les utiliser efficacement pour maximiser vos résultats.
Étape 1 : le CTA
Un Call to Action (CTA), que l'on peut traduire par "Appel à l'action," est un élément-clé d’une page web, comme un bouton ou un lien, qui encourage à exécuter une action spécifique. Son objectif est d’inciter les visiteurs à interagir avec votre site web d'une manière précise et délibérée. Les CTA sont en général utilisés pour guider l'utilisateur vers une étape importante, comme s'inscrire à une newsletter, télécharger un document, demander un devis, effectuer un achat ou remplir un formulaire de contact.
Un CTA, à quoi ça ressemble ?
Les Call to Action peuvent revêtir différentes formes, du simple texte au bouton, en passant par une image.
- Boutons : ce sont les CTA les plus courants. Il est primordial que leur intitulé soit explicite en indiquant l'action souhaitée et comprenne, dans la mesure du possible, un verbe d’action. Nous préconisons également, dans la mesure du possible, de formuler l’action à la première personne du singulier afin d’impliquer au maximum le visiteur dans l’action qu’il s’apprête à faire : “Je m’inscris" ou "Je demande un devis", ... ou à la seconde personne du pluriel : "Découvrez...", "Téléchargez..."

- Textes : les CTA textuels sont de simples liens insérés dans un texte. Généralement en gras, soulignés ou en couleur, ils incitent les visiteurs à cliquer. Ils sont souvent utilisés pour des liens internes ou des appels à des actions simples. Par exemple, "Cliquez pour en savoir plus" ou "Découvrez nos offres spéciales."

- Images : un CTA peut également être constitué d'une image sur laquelle on pourra faire figurer à la fois un visuel attractif, une accroche annonçant la promesse et un bouton indiquant l’action attendue. Par exemple, l’image d'un produit avec une accroche indiquant sa valeur ajoutée et un bouton "Je commande" peut être un CTA efficace.

Comment créer des CTA efficaces ?
Rappelons que l'objectif principal d’un CTA est de susciter l'intérêt du visiteur. Comment ? En montrant que vous avez compris son problème et que vous lui proposez une solution. C’est pourquoi l’accroche de votre CTA doit annoncer clairement la promesse de votre produit ou service. Le CTA doit être clair, convaincant et incitatif pour donner envie au visiteur de cliquer pour en savoir plus ou pour accéder à la solution que vous offrez. En suivant cette structure, vous créez un CTA efficace qui répond aux besoins et aux préoccupations de vos visiteurs, tout en les encourageant à réaliser l'action souhaitée sur votre site web.

Étape 2 : la landing page
Un visiteur a cliqué sur votre CTA ? Bravo ! Vous avez su attirer son attention avec les bons arguments et susciter son intérêt. Reste maintenant à conforter cet intérêt et à instaurer suffisamment de confiance pour que ce visiteur accepte de vous donner quelques informations sur lui.
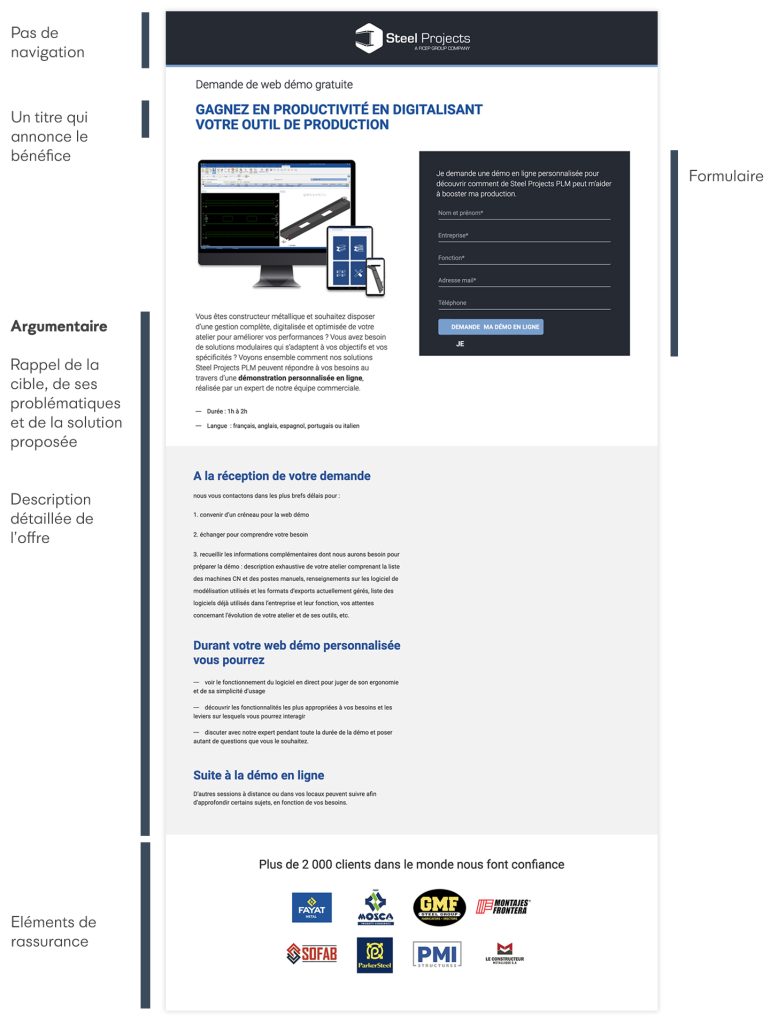
C’est le rôle de la landing page ou page de destination. Cette page est en quelque sorte la fin d'un parcours utilisateur, c'est pourquoi nous vous conseillons de ne pas y inclure de navigation : ainsi le visiteur ne sera pas tenté de poursuivre sa navigation sur votre site et restera concentré sur le contenu de la page. Cette page se compose généralement de 4 parties : un titre, un argumentaire, des éléments de rassurance et un formulaire.
- Le titre ou accroche : il doit être accrocheur et explicite, capturer l'attention du visiteur dès son arrivée en lui indiquant le bénéfice qu’il va tirer de son action.
Exemple : “Gagnez en productivité en digitalisant votre outil de production”
- L’argumentaire : expliquez ici votre offre plus en détail. Commencez par resituer le propos en précisant le public auquel s’adresse votre offre et quel problème votre offre va résoudre : “Avant d’investir dans un nouveau mélange, vous avez besoin de valider votre recette, votre process pour vous assurer qu’il est réalisable dans les conditions de rentabilité et de qualité exigées par votre marché."
Décrivez ensuite l’offre plus en détail :
- pour un livre blanc, listez par exemple les points abordés et ce que le lecteur apprendra à sa lecture
- pour une inscription à une démo, expliquez clairement les différentes étapes : comment vais-je être contacté, dans combien de temps, par qui, quels points seront abordés pendant la démo, que se passera-t-il après ?
Des images et vidéos peuvent également renforcer le message.
En résumé, donnez le plus d’infos possible pour que votre visiteur puisse valider
- qu’il est concerné par cette offre
- que son contenu l'intéresse réellement
- Les éléments de rassurance : pour finir de convaincre votre cible et la rassurer sur la valeur et le sérieux de votre proposition, vous pouvez ajouter quelques éléments de rassurance : témoignages ou logos de clients et partenaires...
L'ensemble de ces éléments feront la valeur de ce contact pour vous et le motiveront à passer à l’étape suivante : remplir le formulaire !
- Le formulaire : Le formulaire est un élément central d'une landing page, car il permet de recueillir des informations sur vos visiteurs, ce qui est essentiel pour établir une relation avec eux. Voici comment mettre toutes les chances de votre côté en créant un formulaire efficace pour augmenter le taux de conversion :
- Soyez concis : limitez le nombre de champs à remplir. Plus il y a de champs, moins les gens seront enclins à remplir le formulaire. Demandez uniquement les informations essentielles pour votre objectif, comme le nom et l'adresse e-mail.
- Soyez transparents : indiquez clairement pourquoi vous collectez ces informations. Les visiteurs doivent comprendre les avantages qu'ils tireront en remplissant le formulaire, que ce soit pour recevoir une newsletter, un guide gratuit, un lien de connexion…
- Utilisez des libellés clairs : les intitulés des champs doivent être simples et compréhensibles. Évitez les termes techniques ou les questions intrusives.
- Mettez en avant la sécurité : les visiteurs doivent se sentir en confiance lorsqu'ils partagent leurs informations. Indiquez que les données sont sécurisées et ne seront pas vendues à des tiers.
- Simplifiez la mise en page : assurez-vous que le formulaire est bien visible et placé stratégiquement sur la landing page. Utilisez des couleurs contrastées pour le faire ressortir.
- Utilisez des appels à l'action (CTA) convaincants : le bouton qui envoie le formulaire doit être visible, clair et inciter à l'action. Utilisez un verbe d'action tel que "Je m'inscris", "Je télécharge" qui indique l’effet attendu sans ambiguïté.
Exemple de Landing Page : www.steelprojects.com

Autre exemple : www.sofraden.com
N’oubliez pas que certains visiteurs consulteront cette page sur leur smartphone : vérifiez donc que son affichage reste convivial et ergonomique sur tous les appareils.
Et surtout… testez, testez et optimisez : utilisez des outils d'analyse pour suivre la performance de votre page. Testez différentes variantes et regardez ce qui fonctionne le mieux en termes de taux de conversion.
3eme étape : la Thank You Page
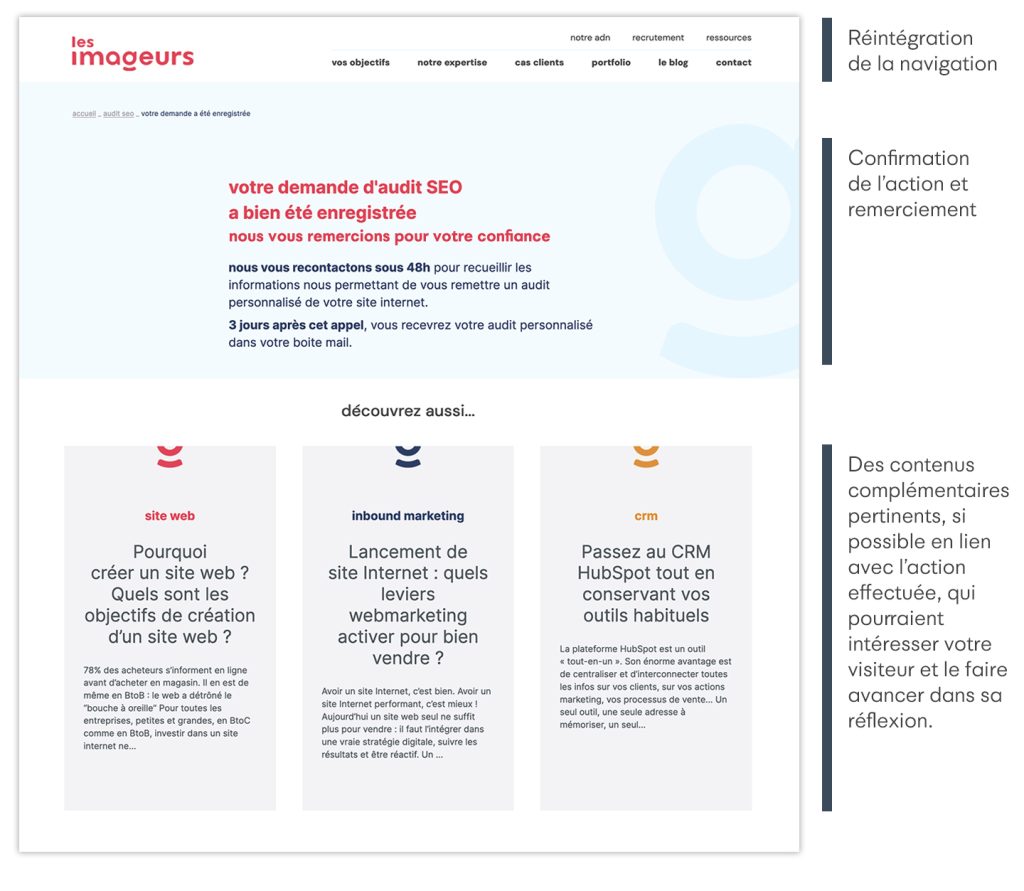
La "Thank You Page" ou page de remerciement est la touche finale d'une stratégie de génération de contacts qualifiés. Imaginez-la comme une poignée de main virtuelle exprimant votre gratitude envers vos visiteurs ou clients après une action spécifique, telle que la soumission d'un formulaire. Mais cette page ne doit pas se limiter à un simple remerciement : elle offre également une opportunité stratégique pour maintenir l'engagement du visiteur.
Comment créer une Thank You Page efficace ?
Votre visiteur s’est déjà engagé en soumettant un premier formulaire : l’objectif de la Thank You Page est de maintenir cet engagement ou de relancer son intérêt. Elle se compose donc, la plupart du temps, des éléments suivants :
- Un message de remerciement chaleureux : exprimez votre gratitude de manière authentique. Un simple "Merci" peut suffire, mais n'hésitez pas à personnaliser le message en fonction de l'action accomplie.
- Une confirmation claire de l'action : assurez-vous que le visiteur comprend clairement qu'il a réussi l'action attendue, que ce soit la soumission d'un formulaire, un téléchargement ou un achat et précisez l’étape suivante s’il y en a une.
- Des informations utiles ou complémentaires : profitez-en pour offrir du contenu pertinent complémentaire qui pourrait intéresser votre visiteur. Cela peut inclure des liens vers des articles de blog, des ressources téléchargeables, des vidéos instructives, ou tout autre élément en lien avec l'action entreprise.
- Des incitations supplémentaires : proposez des offres exclusives ou des réductions pour encourager à davantage d'engagement. Cela peut contribuer à fidéliser vos visiteurs et les inciter à effectuer d'autres actions.
- L’intégration des réseaux sociaux : encouragez les visiteurs à partager leur expérience sur les réseaux sociaux en intégrant des icônes de partage ou en proposant des incitations à partager.
- Optimisation pour les appareils mobiles : assurez-vous que l’affichage de votre Thank You Page est convivial sur tous les appareils, notamment les smartphones et les tablettes.
- Suivi des conversions : mettez en place des outils d'analyse pour suivre les performances de votre Thank You Page. Cela vous permettra d'ajuster votre approche en fonction des résultats obtenus.
Vous l’aurez compris une Thank You Page bien pensée ne se contente pas de confirmer une action, elle renforce la connexion avec votre audience et ouvre la porte à de nouvelles opportunités.
Exemple de Thank You Page :

En conclusion, la mise en œuvre stratégique de Call-to-Action (CTA), Landing Pages, et Thank You Pages se révèle être le trio gagnant pour collecter des contacts qualifiés dans un parcours marketing. Les CTA sont les guides habiles qui incitent à l'action, les Landing Pages les portails qui accueillent vos visiteurs avec pertinence, et les Thank You Pages les artisans d’un engagement continu. En orchestrant ces éléments de manière cohérente et réfléchie, vous établissez une connexion solide avec votre audience, transformant chaque interaction en une opportunité commerciale de qualité.
Besoin d'aide dans la rédaction de vos Landing Page ou la création de vos tunnels de conversion ? Contactez-nous !
1ère agence certifiée Inbound Marketing de la Loire, Les Imageurs vous accompagnent sur votre route digitale depuis 1995. Téléchargez notre livre blanc pour faire de site votre meilleur commercial grâce à une stratégie inbound marketing réussie.
Ces articles pourraient vous intéresser


Générez des contacts qualifiés en utilisant les concepts de Call to Action, Landing Page et Thank You Page



Des questions, des commentaires, des difficultés ?
N'hésitez pas à laisser un commentaire !